Visual Studio Clang Tidy
Visual Studio for Mac.NET. Azure DevOps Server (TFS) 0. Clang-tidy ignores CAExcludePath. Visual studio 2019 version 16.8 windows 10.0 visual studio. Albert Sadovnikov MSFT reported Jan 20 at 11:16 PM. Show comments 6.
- Visual Studio Clang Tidy Download
- Clang Tidy Download
- Clang Tidy Visual Studio 2019
- Cmake Clang Tidy Visual Studio
- Clang Tidy Windows
Run clang-tidy from the file explorer on files or entire folders. View the results in a nice interface that has many convenient actions available from the context menus. Enable and disable specific checks. Results are stored on disk and therefore persist when closing VS Code. Developer community 2. Search Search Microsoft.com. The run-clang-tidy.py helper script is now installed in bin/ as run-clang-tidy. It was previously installed in share/clang/. Added command line option –fix-notes to apply fixes found in notes attached to warnings. These are typically cases where we are less confident the fix will have the desired effect. To use Clang Tidy modernize directly inside Visual Studio you can try my Clang Power Tools vs-extension. It has the Clang Tidy-Fix feature which can modernize your code automatically. You mentioned that you run Clang Tidy on a single file. You can use the tidy command from vs-toolbar, which will run tidy on the editor's active file.
In this tutorial, you configure Visual Studio Code on macOS to use the Clang/LLVM compiler and debugger.
After configuring VS Code, you will compile and debug a simple C++ program in VS Code. This tutorial does not teach you about Clang or the C++ language. For those subjects, there are many good resources available on the Web.
If you have any trouble, feel free to file an issue for this tutorial in the VS Code documentation repository.
Prerequisites
To successfully complete this tutorial, you must do the following:
Install Visual Studio Code on macOS.
Install the C++ extension for VS Code. You can install the C/C++ extension by searching for 'c++' in the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)).
Ensure Clang is installed
Clang may already be installed on your Mac. To verify that it is, open a macOS Terminal window and enter the following command:
- If Clang isn't installed, enter the following command to install the command line developer tools:
Create Hello World

From the macOS Terminal, create an empty folder called projects where you can store all your VS Code projects, then create a subfolder called helloworld, navigate into it, and open VS Code in that folder by entering the following commands:
The code . command opens VS Code in the current working folder, which becomes your 'workspace'. As you go through the tutorial, you will create three files in a .vscode folder in the workspace:
tasks.json(compiler build settings)launch.json(debugger settings)c_cpp_properties.json(compiler path and IntelliSense settings)
Add hello world source code file
In the File Explorer title bar, select New File and name the file helloworld.cpp.
Paste in the following source code:
Now press ⌘S (Windows, Linux Ctrl+S) to save the file. Notice that your files are listed in the File Explorer view (⇧⌘E (Windows, Linux Ctrl+Shift+E)) in the side bar of VS Code:

You can also enable Auto Save to automatically save your file changes, by checking Auto Save in the main File menu.
The Activity Bar on the edge of Visual Studio Code lets you open different views such as Search, Source Control, and Run. You'll look at the Run view later in this tutorial. You can find out more about the other views in the VS Code User Interface documentation.
Note: When you save or open a C++ file, you may see a notification from the C/C++ extension about the availability of an Insiders version, which lets you test new features and fixes. You can ignore this notification by selecting the X (Clear Notification).
Explore IntelliSense
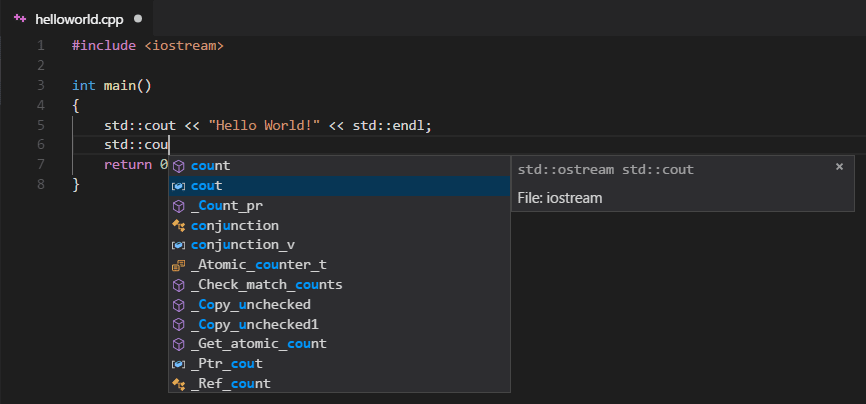
In the helloworld.cpp file, hover over vector or string to see type information. After the declaration of the msg variable, start typing msg. as you would when calling a member function. You should immediately see a completion list that shows all the member functions, and a window that shows the type information for the msg object:
You can press the Tab key to insert the selected member. Then, when you add the opening parenthesis, you'll see information about arguments that the function requires.
Build helloworld.cpp
Next, you'll create a tasks.json file to tell VS Code how to build (compile) the program. This task will invoke the Clang C++ compiler to create an executable file from the source code.
It's important to have helloworld.cpp open in the editor because the next step uses the active file in the editor as context to create the build task in the next step.
From the main menu, choose Terminal > Configure Default Build Task. A dropdown will appear listing various predefined build tasks for the compilers that VS Code found on your machine. Choose C/C++ clang++ build active file to build the file that is currently displayed (active) in the editor.
This will create a tasks.json file in the .vscode folder and open it in the editor.
Replace the contents of that file with the following:
The JSON above differs from the default template JSON in the following ways:
'args'is updated to compile with C++17 because ourhelloworld.cppuses C++17 language features.- Changes the current working directory directive (
'cwd') to the folder wherehelloworld.cppis.
The command setting specifies the program to run. In this case, 'clang++' is the driver that causes the Clang compiler to expect C++ code and link against the C++ standard library.
The args array specifies the command-line arguments that will be passed to clang++. These arguments must be specified in the order expected by the compiler.
This task tells the C++ compiler to compile the active file (${file}), and create an output file (-o switch) in the current directory (${fileDirname}) with the same name as the active file (${fileBasenameNoExtension}), resulting in helloworld for our example.
The label value is what you will see in the tasks list. Name this whatever you like.
The problemMatcher value selects the output parser to use for finding errors and warnings in the compiler output. For clang++, you'll get the best results if you use the $gcc problem matcher.
The 'isDefault': true value in the group object specifies that this task will be run when you press ⇧⌘B (Windows, Linux Ctrl+Shift+B). This property is for convenience only; if you set it to false, you can still build from the Terminal menu with Terminal > Run Build Task.
Note: You can learn more about tasks.json variables in the variables reference.
Running the build
Go back to
helloworld.cpp. Because we want to buildhelloworld.cppit is important that this file be the one that is active in the editor for the next step.To run the build task that you defined in tasks.json, press ⇧⌘B (Windows, Linux Ctrl+Shift+B) or from the Terminal main menu choose Run Build Task.
When the task starts, you should see the Integrated Terminal window appear below the code editor. After the task completes, the terminal shows output from the compiler that indicates whether the build succeeded or failed. For a successful Clang build, the output looks something like this:
Create a new terminal using the + button and you'll have a new terminal with the
helloworldfolder as the working directory. Runlsand you should now see the executablehelloworldalong with the debugging file (helloworld.dSYM).You can run
helloworldin the terminal by typing./helloworld.
Modifying tasks.json
You can modify your tasks.json to build multiple C++ files by using an argument like '${workspaceFolder}/*.cpp' instead of ${file}. This will build all .cpp files in your current folder. You can also modify the output filename by replacing '${fileDirname}/${fileBasenameNoExtension}' with a hard-coded filename (for example '${workspaceFolder}/myProgram.out').
Debug helloworld.cpp
Next, you'll create a launch.json file to configure VS Code to launch the LLDB debugger when you press F5 to debug the program.
From the main menu, choose Run > Add Configuration... and then choose C++ (GDB/LLDB).
You'll then see a dropdown for predefined debugging configurations. Choose clang++ build and debug active file.
VS Code creates a launch.json file, opens it in the editor, and builds and runs 'helloworld'. Your launch.json file will look something like this:

The program setting specifies the program you want to debug. Here it is set to the active file folder ${fileDirname} and active filename ${fileBasenameNoExtension}, which if helloworld.cpp is the active file will be helloworld.
By default, the C++ extension won't add any breakpoints to your source code and the stopAtEntry value is set to false.
Change the stopAtEntry value to true to cause the debugger to stop on the main method when you start debugging.
Ensure that the preLaunchTask value matches the label of the build task in the tasks.json file.
Start a debugging session
- Go back to
helloworld.cppso that it is the active file in the editor. This is important because VS Code uses the active file to determine what you want to debug. - Press F5 or from the main menu choose Run > Start Debugging. Before you start stepping through the source code, let's take a moment to notice several changes in the user interface:
The Integrated Terminal appears at the bottom of the source code editor. In the Debug Output tab, you see output that indicates the debugger is up and running.
The editor highlights the first statement in the
mainmethod. This is a breakpoint that the C++ extension automatically sets for you:The Run view on the left shows debugging information. You'll see an example later in the tutorial.
At the top of the code editor, a debugging control panel appears. You can move this around the screen by grabbing the dots on the left side.
Step through the code
Now you're ready to start stepping through the code.
Click or press the Step over icon in the debugging control panel so that the
for (const string& word : msg)statement is highlighted.The Step Over command skips over all the internal function calls within the
vectorandstringclasses that are invoked when themsgvariable is created and initialized. Notice the change in the Variables window. The contents ofmsgare visible because that statement has completed.Press Step over again to advance to the next statement (skipping over all the internal code that is executed to initialize the loop). Now, the Variables window shows information about the loop variable.
Press Step over again to execute the
coutstatement. Note As of the March 2019 version of the extension, no output will appear in the DEBUG CONSOLE until the lastcoutcompletes.
Set a watch
You might want to keep track of the value of a variable as your program executes. You can do this by setting a watch on the variable.
Place the insertion point inside the loop. In the Watch window, click the plus sign and in the text box, type
word, which is the name of the loop variable. Now view the Watch window as you step through the loop.To quickly view the value of any variable while execution is paused, you can hover over it with the mouse pointer.
C/C++ configuration
For more control over the C/C++ extension, create a c_cpp_properties.json file, which allows you to change settings such as the path to the compiler, include paths, which C++ standard to compile against (such as C++17), and more.
View the C/C++ configuration UI by running the command C/C++: Edit Configurations (UI) from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
This opens the C/C++ Configurations page.
Visual Studio Code places these settings in .vscode/c_cpp_properties.json. If you open that file directly, it should look something like this:
You only need to modify the Include path setting if your program includes header files that are not in your workspace or the standard library path.
Compiler path
compilerPath is an important configuration setting. The extension uses it to infer the path to the C++ standard library header files. When the extension knows where to find those files, it can provide useful features like smart completions and Go to Definition navigation.
The C/C++ extension attempts to populate compilerPath with the default compiler location based on what it finds on your system. The compilerPath search order is:
- Your PATH for the names of known compilers. The order the compilers appear in the list depends on your PATH.
- Then hard-coded XCode paths are searched, such as
/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/bin/
Mac framework path

On the C/C++ Configuration screen, scroll down and expand Advanced Settings and ensure that Mac framework path points to the system header files. For example: /Library/Developer/CommandLineTools/SDKs/MacOSX.sdk/System/Library/Frameworks
Reusing your C++ configuration
VS Code is now configured to use Clang on macOS. The configuration applies to the current workspace. To reuse the configuration, just copy the JSON files to a .vscode folder in a new project folder (workspace) and change the names of the source file(s) and executable as needed.
Troubleshooting
Compiler and linking errors
Visual Studio Clang Tidy Download
The most common cause of errors (such as undefined _main, or attempting to link with file built for unknown-unsupported file format, and so on) occurs when helloworld.cpp is not the active file when you start a build or start debugging. This is because the compiler is trying to compile something that isn't source code, like your launch.json, tasks.json, or c_cpp_properties.json file.
If you see build errors mentioning 'C++11 extensions', you may not have updated your tasks.json build task to use the clang++ argument --std=c++17. By default, clang++ uses the C++98 standard, which doesn't support the initialization used in helloworld.cpp. Make sure to replace the entire contents of your tasks.json file with the code block provided in the Build helloworld.cpp section.
Terminal won't launch For input
On macOS Catalina and onwards, you might have a issue where you are unable to enter input, even after setting 'externalConsole': true. A terminal window opens, but it does not actually allow you type any input.
The issue is currently tracked #5079.
The workaround is to have VS Code launch the terminal once. You can do this by adding and running this task in your tasks.json:
You can run this specific task using Terminal > Run Task... and select Open Terminal.

Once you accept the permission request, then the external console should appear when you debug.
Next steps
Clang Tidy Download
- Explore the VS Code User Guide.
- Review the Overview of the C++ extension
- Create a new workspace, copy your .json files to it, adjust the necessary settings for the new workspace path, program name, and so on, and start coding!
Clang-Tidy is a powerful open-source code analysis tool based on the popular Clang compiler. It comes with an extensive set of code checks and accompanying fixes for typical programming errors.
Clang-Tidy integration is enabled by default but you can disable and configure it on the Code Editing | C++ | Clang-Tidy page of ReSharper options (Alt+R, O).
ReSharper provides seamless integration with Clang-Tidy. This means that as you edit a file, ReSharper runs Clang-Tidy on it in background as a separate process, with inspection results shown alongside other ReSharper's inspections. Unsaved files are handled transparently by saving the text of the current document to a temporary file and instructing Clang-Tidy to use it instead of the on-disk version.
Clang-Tidy inspections
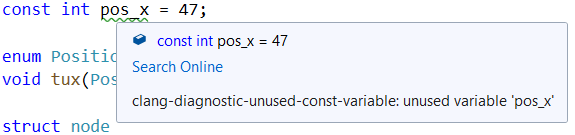
To distinguish between Clang-Tidy checks and ReSharper’s inspections, you can look at the name of the check in square brackets, appended to the inspection message:
Clang Tidy Visual Studio 2019
In addition to diagnostics from Clang-Tidy checks, ReSharper also issues diagnostics from Clang Static Analyzer and warnings provided by the Clang compiler itself. All of them have corresponding configurable severity levels, which can be adjusted to meet your needs.
Some of the Clang-Tidy checks that duplicate ReSharper’s built-in inspections are turned off by default. In addition, all static analyzer checks are disabled, since enabling them significantly slows down Clang-Tidy.
As with the built-in inspections, you can use the inspection context menu to quickly change the severity of a Clang-Tidy check, suppress it via a comment (in specific scope or globally), or find and investigate all similar issues. There is also an additional action that opens the online documentation page for a particular check.
Clang-Tidy fixes
Cmake Clang Tidy Visual Studio
ReSharper lets you apply the fixes provided by Clang-Tidy similarly to its own built-in quick-fixes. As with other bulk fixes, Clang-Tidy fixes can be applied individually or inside a specific scope (file, folder, project, or solution).
By default, ReSharper will reformat code changed by Clang-Tidy fixes to maintain the code style. This behavior can be disabled via the Reformat changed code after applying Clang-Tidy fix-its setting on the Code Editing | C++ | Clang-Tidy page of ReSharper options (Alt+R, O). Disabling this setting will speed up the execution of Clang-Tidy fixes.
Applying Clang-Tidy fixes with code cleanup
Clang Tidy Windows
Clang-Tidy fixes can also be applied with Code Cleanup. Built-in code cleanup profile does not include all available Clang-Tidy fixes, so to configure it you need to select the Clang-Tidy profile from the list, click the options button next to it, and select all the required checks which will be executed when you run code cleanup with this profile.
The selected fixes will be applied even if the corresponding inspections are turned off on the Code Inspection | Inspection Severity page of ReSharper options (Alt+R, O). Be careful when enabling too many checks at once — code cleanup runs Clang-Tidy only once for a given file, so if multiple fixes touch the same block of code, the changes might conflict with each other.
Configuring Clang-Tidy
ReSharper does not write its own Clang-Tidy config, so a user-provided one can be picked. Clang-Tidy attempts to read configuration for each source file from a .clang-tidy file located in the closest parent directory of the source file. The source file here (as with the rest of ReSharper inspections) is the .cpp file itself if the analysis is run on it, or a random .cpp file which includes the header when the analysis is performed on a header file. Alternatively, you can select the Use a specific clang-tidy configuration file setting on the Code Editing | C++ | Clang-Tidy page of ReSharper options (Alt+R, O) to specify the location of configuration file.
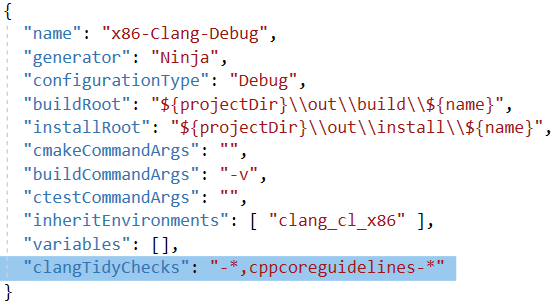
The -checks command line option of the Clang-Tidy binary is used to pass the list of enabled checks, which then gets appended to the value of the checks option read from the Clang-Tidy config. To construct the -checks argument, ReSharper takes the value of the List of enabled/disabled Clang-Tidy checks setting on the Code Editing | C++ | Clang-Tidy page of ReSharper options (Alt+R, O) and appends to it the names of checks which are turned off on the Code Inspection | Inspection Severity options page.
By default, ReSharper uses built-in binary of Clang-Tidy 11. You can make ReSharper use any other Clang-Tidy binary (version 7 or later). To do so, you have two additional options on the Code Editing | C++ | Clang-Tidy page of ReSharper options (Alt+R, O):
Find in %PATH%- Use Clang-Tidy found in the location specified in the
%PATH%environment variable.Custom- Use a specific Clang-Tidy executable.
If necessary, you can also disable Clang-Tidy analysis in the current document using the Enable Clang-Tidy analysis (Control+Alt+Shift+D9) toggle in the status indicator context menu.
Limitations of Clang-Tidy integration
Files using UTF-16 or UTF-32 encoding cannot be read by Clang and thus are not supported by Clang-Tidy at the moment.
Sometimes Clang-Tidy might crash on your code, and Windows will show you the “Process has stopped working” message. In this case disable Clang-Tidy integration for the current solution on the Code Editing | C++ | Clang-Tidy page of ReSharper options (Alt+R, O).
If you are using a custom Clang-tidy binary (Find in %PATH% and Custom on the Code Editing | C++ | Clang-Tidy page of ReSharper options (Alt+R, O) ), you can only use version 7 or later.
