Showdownjs
- Snarkdown is a relatively simple Markdown parser written in JavaScript that's built for speed. It's fast because it's tiny (only 1kb), and uses a single. Free Open Source Self-Hosted Markdown Add a feature.
- Showdown extension for math expressions in AsciiMath and TeX - showdown.js.
README
Definition and Usage. The sup tag defines superscript text. Superscript text appears half a character above the normal line, and is sometimes rendered in a smaller font. Superscript text can be used for footnotes, like WWW 1. Tip: Use the tag to define subscript text.
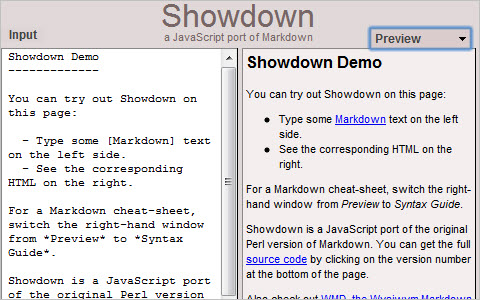
Showdown is a Javascript Markdown to HTML converter, based on the original works by John Gruber.Showdown can be used client side (in the browser) or server side (with NodeJs).
Live DEMO
Check a live Demo here http://demo.showdownjs.com/
Patreon'>
As you know, ShowdownJS is a free library and it will remain free forever. However, maintaining and improving the library costs time and money.
If you like our work and find our library useful, please donate through patreon or directly through paypal!! Your contribution will be greatly appreciated and help me continue to develop this awesome library.
License
Showdown 1.x is released under GPL 2.0
Who uses Showdown (or a fork)
- Stackexchange - forked as PageDown
Installation
Download tarball
You can download the latest release tarball directly from releases
Bower

npm (server-side)
NuGet package
The NuGet Packages can be found here.
CDN
You can also use one of several CDNs available:
github CDN
cdnjs
Browser Compatibility
Showdown has been tested successfully with:
- Firefox 1.5 and 2.0
- Chrome 12.0
- Internet Explorer 6 and 7
- Safari 2.0.4
- Opera 8.54 and 9.10
- Netscape 8.1.2
- Konqueror 3.5.4
In theory, Showdown will work in any browser that supports ECMA 262 3rd Edition (JavaScript 1.5).The converter itself might even work in things that aren't web browsers, like Acrobat. No promises.
Node compatibility
Showdown has been tested with node 6, 8 and 10. However, it should work with previous versions, such as node 0.12.
Legacy version

If you're looking for showdown v<1.0.0, you can find it in the legacy branch.
Changelog
You can check the full changelog
Extended documentation
Check our wiki pages for examples and a more in-depth documentation.
Quick Example
Node
Markdown to HTML
HTML to Markdown
Browser
Output
Both examples should output..
Options
You can change some of showdown's default behavior through options.
Setting options
Options can be set:
Globally
Showdownjs React
Setting a 'global' option affects all instances of showdown
Locally
Setting a 'local' option only affects the specified Converter object.Local options can be set:
through the constructor
through the setOption() method
Getting an option
Showdown provides 2 methods (both local and global) to retrieve previous set options.
getOption()
getOptions()
Retrieve the default options
You can get showdown's default options with:
Valid Options
omitExtraWLInCodeBlocks: (boolean) [default false] Omit the trailing newline in a code block. Ex:
This:
Becomes this:
noHeaderId: (boolean) [default false] Disable the automatic generation of header ids.Setting to true overrides prefixHeaderId
customizedHeaderId: (boolean) [default false] Use text in curly braces as header id. (since v1.7.0)Example:
ghCompatibleHeaderId: (boolean) [default false] Generate header ids compatible with github style(spaces are replaced with dashes and a bunch of non alphanumeric chars are removed) (since v1.5.5)
prefixHeaderId: (string/boolean) [default false] Add a prefix to the generated header ids.Passing a string will prefix that string to the header id. Setting to
truewill add a generic 'section' prefix.rawPrefixHeaderId: (boolean) [default false] Setting this option to true will prevent showdown from modifying the prefix.This might result in malformed IDs (if, for instance, the ' char is used in the prefix).Has no effect if prefixHeaderId is set to false. (since v 1.7.3)
rawHeaderId: (boolean) [default false] Remove only spaces, ' and ' from generated header ids (including prefixes),replacing them with dashes (-). WARNING: This might result in malformed ids (since v1.7.3)
parseImgDimensions: (boolean) [default false] Enable support for setting image dimensions from within markdown syntax.Examples:
headerLevelStart: (integer) [default 1] Set the header starting level. For instance, setting this to 3 means that
will be parsed as
simplifiedAutoLink: (boolean) [default false] Turning this option on will enable automatic linking to urls.This means that:
will be parsed as
excludeTrailingPunctuationFromURLs: (boolean) [default false] This option excludes trailing punctuation from autolinking urls.Punctuation excluded:
. ! ? ( ). Only applies if simplifiedAutoLink option is set totrue.will be parsed as
literalMidWordUnderscores: (boolean) [default false] Turning this on will stop showdown from interpretingunderscores in the middle of words as
<em>and<strong>and instead treat them as literal underscores.Example:
will be parsed as
literalMidWordAsterisks: (boolean) [default false] Turning this on will stop showdown from interpreting asterisksin the middle of words as
<em>and<strong>and instead treat them as literal asterisks.Example:
will be parsed as
strikethrough: (boolean) [default false] Enable support for strikethrough syntax.
~~strikethrough~~as<del>strikethrough</del>tables: (boolean) [default false] Enable support for tables syntax. Example:
See the wiki for more info
tablesHeaderId: (boolean) [default false] If enabled adds an id property to table headers tags.
ghCodeBlocks: (boolean) [default true] Enable support for GFM code block style.
tasklists: (boolean) [default false] Enable support for GFM tasklists. Example:
smoothLivePreview: (boolean) [default false] Prevents weird effects in live previews due to incomplete input
smartIndentationFix: (boolean) [default false] Tries to smartly fix indentation problems related to es6 templatestrings in the midst of indented code.
disableForced4SpacesIndentedSublists: (boolean) [default false] Disables the requirement of indenting sublistsby 4 spaces for them to be nested, effectively reverting to the old behavior where 2 or 3 spaces were enough.(since v1.5.0)
simpleLineBreaks: (boolean) [default false] Parses line breaks as
like GitHub does, withoutneeding 2 spaces at the end of the line (since v1.5.1)turns into:
requireSpaceBeforeHeadingText: (boolean) [default false] Makes adding a space between
#and the header text mandatory (since v1.5.3)ghMentions: (boolean) [default false] Enables github @mentions, which link to the username mentioned (since v1.6.0)
ghMentionsLink: (string) [default
https://github.com/{u}] Changes the link generated by @mentions.Showdown will replace{u}with the username. Only applies if ghMentions option is enabled.Example:@tiviewith ghMentionsOption set to//mysite.com/{u}/profilewill result in<a href='//mysite.com/tivie/profile'>@tivie</a>encodeEmails: (boolean) [default true] Enable e-mail addresses encoding through the use of Character Entities, transforming ASCII e-mail addresses into its equivalent decimal entities. (since v1.6.1)
NOTE: Prior to version 1.6.1, emails would always be obfuscated through dec and hex encoding.
openLinksInNewWindow: (boolean) [default false] Open all links in new windows(by adding the attribute
target='_blank'to<a>tags) (since v1.7.0)backslashEscapesHTMLTags: (boolean) [default false] Support for HTML Tag escaping. ex:
<div>foo</div>(since v1.7.2)emoji: (boolean) [default false] Enable emoji support. Ex:
this is a :smile: emojiFor more info on available emojis, see https://github.com/showdownjs/showdown/wiki/Emojis(since v.1.8.0)underline: (boolean) [default false] EXPERIMENTAL FEATURE Enable support for underline.Syntax is double or tripleunderscores ex:
__underlined word__. With this option enabled, underscores are no longer parses into<em>and<strong>.completeHTMLDocument: (boolean) [default false] Outputs a complete html document,including
<html>,<head>and<body>tags' instead of an HTML fragment. (since v.1.8.5)metadata: (boolean) [default false] Enable support for document metadata (defined at the top of the documentbetween
«««and»»»or between---and---). (since v.1.8.5)splitAdjacentBlockquotes: (boolean) [default false] Split adjacent blockquote blocks.(since v.1.8.6)
NOTE: Please note that until version 1.6.0, all of these options are DISABLED by default in the cli tool.
Flavors
You can also use flavors or presets to set the correct options automatically, so that showdown behaves like popular markdown flavors.
Currently, the following flavors are available:
- original - original markdown flavor as in John Gruber's spec
- vanilla - showdown base flavor (as from v1.3.1)
- github - GFM (GitHub Flavored Markdown)
Global
Instance
CLI Tool
Showdown also comes bundled with a Command Line Interface tool. You can check the CLI wiki page for more info
Integration with AngularJS
ShowdownJS project also provides seamlessly integration with AngularJS via a 'plugin'.Please visit https://github.com/showdownjs/ngShowdown for more information.
Integration with TypeScript
If you're using TypeScript you maybe want to use the types from DefinitelyTyped
Integration with SystemJS/JSPM
Integration with SystemJS can be obtained via the third party 'system-md' plugin.
XSS vulnerability
Showdown doesn't sanitize the input. Windows 7 on macbook pro. This is by design since markdown relies on it to allow certain features to be correctly parsed into HTML.This, however, means XSS injection is quite possible.
Please refer to the wiki article Markdown's XSS Vulnerability (and how to mitigate it)for more information.
Extensions
Showdown allows additional functionality to be loaded via extensions. (you can find a list of known showdown extensions here)You can also find a boilerplate, to create your own extensions in this repository
Client-side Extension Usage

Server-side Extension Usage
Tests
A suite of tests is available which require node.js. Once node is installed, run the following command fromthe project root to install the dependencies:
Once installed the tests can be run from the project root using:
New test cases can easily be added. Create a markdown file (ending in .md) which contains the markdown to test.Create a .html Obs on macbook pro. file of the exact same name. It will automatically be tested when the tests are executed with mocha.
Contributing
If you wish to contribute please read the following quick guide.
Want a Feature?
You can request a new feature by submitting an issue. If you would like to implement a new feature feel free to issue aPull Request.
Pull requests (PRs)
PRs are awesome. However, before you submit your pull request consider the following guidelines:
Search GitHub for an open or closed Pull Request that relates to your submission. You don't want to duplicate effort.
When issuing PRs that change code, make your changes in a new git branch based on master:
Documentation (i.e: README.md) changes can be made directly against master.
Run the full test suite before submitting and make sure all tests pass (obviously =P).
Try to follow our coding style rules.Breaking them prevents the PR to pass the tests.
Refrain from fixing multiple issues in the same pull request. It's preferable to open multiple small PRs instead of onehard to review big one.
If the PR introduces a new feature or fixes an issue, please add the appropriate test case.
We use commit notes to generate the changelog. It's extremely helpful if your commit messages adhere to theAngularJS Git Commit Guidelines.
If we suggest changes then:
- Make the required updates.
- Re-run the Angular test suite to ensure tests are still passing.
- Rebase your branch and force push to your GitHub repository (this will update your Pull Request):
After your pull request is merged, you can safely delete your branch.
If you have time to contribute to this project, we feel obliged that you get credit for it.These rules enable us to review your PR faster and will give you appropriate credit in your GitHub profile.We thank you in advance for your contribution!
Joining the team
Showdownjs Css
We're looking for members to help maintaining Showdown.Please see this issue to express interest or comment on this note.
Credits
Full credit list at https://github.com/showdownjs/showdown/blob/master/CREDITS.md
Showdown is powered by:
Text.tl (Text Tool) is an online service for the storing, sharing, annotating, analyzing and discussion of text documents and source code.
The service is free of charge with limitations. There is also an ad-free version with more and richer features for a monthly or yearly fee. (see: Paid Accounts)
Text.Tl and related/affiliated sites require JavaScript. You must have JavaScript enabled in your browser or other application that accesses/consumes this site and related/affiliated sites or you will forfeit your right to support even if you are a paying customer.
Users own or are responsible for their posted content. Text.Tl is NOT responsible for nor do we claim any rights to user generated content (see: rights and terms). All other rights reserved.
FAQ
What is Text.tl?
Text.Tl is intended as a tool for programmers and writers to store, share, organize, annotate, analyze and discuss text documents and source code. New features intended to appeal to both writers and programmers are forthcoming.
What is the difference between guest access and free and paid accounts?
- 512KB text/article length limits
- Post anonymously

- Custom Default Post Options
- 1MB (1024KB) text/article length limit
- Can edit posts
- Private texts
- TextCollections
- Follow users and be followed by other users.
- Optional Facebook comments on texts and articles
- All features of the free account, plus..
- Ad-free
- 8MB (8192KB) text/article length limit
- Unlimited texts per month (rate limits apply)
- Unlimited text collections (rate limits apply)
- Enable optional Disqus comments on texts and articles
- Annotate texts or articles (Coming Soon)
- Full API access. (Rate limited to 5,000 total requests per month, per account.) (Coming Soon)
- New features will be added with no increase in price.
What's the difference between a 'text' and an 'article'?

A 'text' refers to source code or plain text files where original formatting is important and an 'article' is for formatted documents, like blog posts, essays, html and Markdown documents, among other kinds of documents.
Can I post links, images or HTML?
Showdownjs Cdn
Yes! If you select the article form, you can post Markdown and/or HTML, including images and hyperlinks. If you are familiar with Markdown, you can use the full Markdown syntax, including images and tables.
What HTML tags are allowed in Article posts?
Allowed HTML tags are: a, b, blockquote, br, cite, code, div, dd, dl, dt, em, h1, h2, h3, h4, h5, h6, i, img, li, ol, p, pre, q, small, span, strike, strong, sub, sup, u, ul and all MathML tags. ASCIIMath backtick delimiters must be escaped (e.g.: `2 + 2 = 4`). All other tags, CSS and JavaScript will be stripped out.
Do you support posting complex math equations in LaTeX, ASCIIMath or MathML?
Yes! If you select the article form, and check the box 'Contains LaTeX math, MathML or AsciiMath', your math will be nicely formatted. NOTE: When using ASCIIMath, you must escape backticks like so: `2 + 2 =4`
How do I set up alerts for new posts that match keywords of my choosing?
Go to Google Alerts and enter this in the search box: site:text.tl mysearchterm. For example, if you wanted a Google Alert for all posts in Text.tl that contained the word Java, you would enter: site:text.tl java
What are your Terms of Service?
Showdowns
Please see our terms page.
What is your Privacy Policy?
Please see our privacy policy page.
What rights do users have on your site?
Please see our rights page and also our terms page.
How do I contact Text.tl?
Please see our contact page.
Who built this?
Text.tl was built by Shawn Ewald. I am a senior software developer with a very diverse background and a wide variety of skills and I'm always looking for interesting software projects to work on.
Colophon
Text.tl was built with the following technologies: Java, JSoup, Rome, Scribe, JavaScript, jQuery, Bootstrap, FontAwesome, PrismJS, MathJax, ShowdownJS, Jdenticon, qrcode.js, Stripe, MySQL and Apache It was designed to be highly portable, scalable and use as few local resources as possible while giving the user a quality experience.
