Asset Affinity Designer
Web Standards Design + Development. His ability to adjust between projects and priorities makes him a great asset within a fast moving team. Designing an Icon with Affinity Designer. You can share assets with collaborators who are using Affinity Designer, by exporting and importing asset categories. The Assets panel is hidden by default. It can be switched on via ViewStudio when working in Designer or Pixel Persona. To create a new assets category.
- Gumroad – Aubree Belle – VELVET Presets Bundle; CRT Machine by Studio 2am; Marco Ibanez – Dark & Moody LR Presets Vol.1; CreativeMarket.
- SaaS Website Template for Affinity Designer. If you’re working on a website design.
by Dixita Ganatra
Affinity Designer has a rich feature, Export Persona. I was wondering if it could ease the process of exporting assets for an Android project. Here’s what I found after delving into it.
Preface
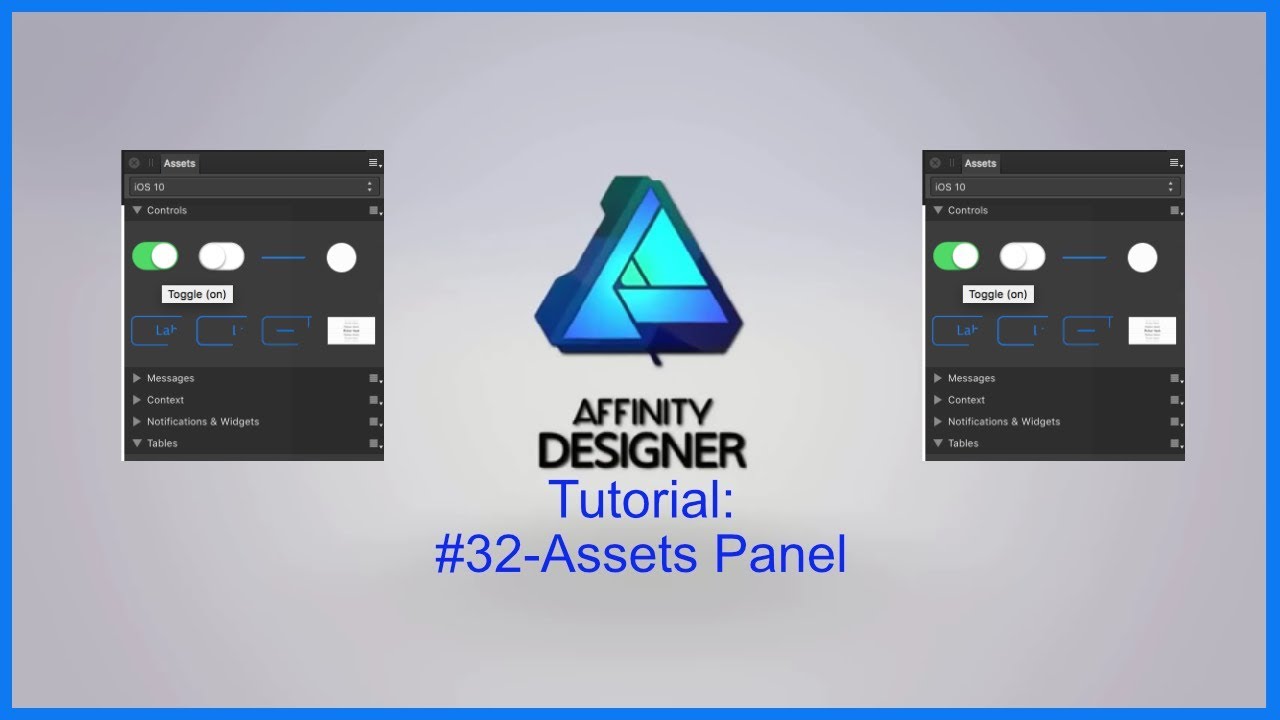
10.5 Assets Panel. Hey welcome back to the fifth and last bonus lesson in Affinity Designer Quick Start. In this lesson, we're gonna go through how you can use the Asset Management panel that Affinity Designer built into version 1.5.
This article assumes that you are familiar with navigating around in Affinity Designer. I am going to use an example mockup of a fitness app called Watch Your Steps. This app counts your daily footsteps, the time you were active, the calories you burned, and the distance you walked.
To use these icons in an Android app, we need to export them. Since this application is going to run on Android devices with various screen sizes, we need to export them for various resolutions.
The Footsteps

Step 1: When your design is ready, switch to Export Persona. Apple computers for college students.
Step 2: Go to the Slices panel in the right pane.

To export icons, we need to slice them. Affinity creates a slice for our artwork by default. Now we need to slice the icons from our artwork. We will create slices from layers directly. We could use Slice Tool to create slices manually as well.
Step 3: Go to the Layers panel. Select the layers you want to export and click Create Slice.
These are the layers which were created in Draw Persona. We are going to export the layers highlighted above. You should now be able to see blue borders around the sliced layers in your artwork indicating the slices created.
Step 4: Go to the Slices panel and uncheck the default slice (the app slice in this example) and any other slice(s) that you don’t want to export.
Step 5: Expand a slice by clicking an arrow in the left side and set the file path.
It shows the details of a slice. The highlighted area shows the file path of the expanded slice. Since we gave our layers proper names, we can reuse them for file paths.
By default, the size of the png will be 1x (same as of the icon). We need this size for drawable-mdpi in an Android project. Click on the file path, and perform the following steps to set it.
Remove Scale suffix (1x) from the filename and prepend drawable-mdpi/to our file path (do not forget the trailing /). Because we want our asset to be in the folder drawable-mdpi/, named back_button.png.
Step 6: Follow the previous step for drawable-hdpi — 1.5x, drawable-xhdpi — 2x, drawable-xxhdpi — 3x and drawable-xxxhdpi — 4x.
After completing Step 6, the slice will look like this:
We don’t have to repeat this procedure for all the following icons. Affinity provides a feature to save this as a preset.
Step 7: Click on the menu icon from the top-right side of the Slices panel and select Create export setup preset. Then name it Android (or whatever you prefer).
Now we are ready to select the rest of the slices and apply the Android preset on them. ?
As you can see, once you create a preset it is extremely easy to apply on others.

Step 8: Click Export Slices placed in the bottom-right. The icons will be exported within their respective folders. After exporting them, the folder structure will look like this:
What if we change the icons later? Mac nox. Do we have to export them again ??
No, we don’t.
Bonus
Just check the highlighted option, Continuous.
Now whenever you save your changes, exported assets will be updated continuously. Isn’t it cool ??
That’s all folks. Contact me if you have any ideas worth sharing. I would love to hear from you on twitter @dixita0607.
Application Mockup
You can download the mockup file used in this tutorial here ?.
watch-your-steps.afdesign
drive.google.com
References

Android Icon Reference Chart | The Icon Handbook
The Icon Handbook is a reference manual, how-to guide and coffee table 'showcase' in one. learn how to design icons for…iconhandbook.co.ukA Designers Guide for naming Android Assets
This article is mainly intended for Curious Designers and it will also help newbie developers but experienced…medium.com
Working with assets
Assets are created from objects or groups of objects. Once selected on the page, these objects and groups can be added to a subcategory (in the displayed category) within the Assets panel. When a new assets category is created, this creates a subcategory for you, ready to drag objects to.
An asset can be quickly added to a document by simply dragging its thumbnail from the Assets panel onto the page or an artboard.
If a Symbol is added to the Assets panel it will not longer be associated with the Symbol in the Symbols panel. However, the asset will remember it's a Symbol. If it's added to a page or an artboard, it will also appear in the Symbols panel.
Organizing assets

Categories can be created at any time to help you organize your assets. They are then listed in the pop-up menu at the top of the Assets panel. Each category can accommodate an unlimited number of subcategories.
Assets cannot exist directly in categories, they must reside in subcategories. This is why categories are always created with a default Assets subcategory.
Assets in the panel can be displayed as thumbnails in a grid (default) or as a named list. Tooltips display the name of an asset.
Affinity Designer Asset
Sharing assets with collaborators
Asset Affinity Designer Salary
You can share assets with collaborators who are using Affinity Designer, by exporting and importing asset categories.
The Assets panel is hidden by default. It can be switched on via View>Studio when working in Designer or Pixel Persona.
